1. 学好HTML和CSS编程
这条之所以成为第一条是因为它是网页设计中最重要的部分。明白网页是如何在浏览器中渲染的可以防止你做出不合理的设计,比如那些无法用网页实现的设计。要保持与时俱进,弄清楚现什么效果可以用现在的CSS技术实现,什么效果不可以。
使用CSS3最新技术设计的经典案例

Atebits(http://www.atebits.com/)在网页文本中使用了文本阴影,这样就不需要使用图片了。它还使用了-webkit-transform和-webkit-transition来向这三个图标加入了一些动画,不过这些效果只有在支持webkit的浏览器中才能看到,比如Chorme和Safari。

Elliot Jay Stocks(http://elliotjaystocks.com/)使用了一种叫做@font-face的CSS3方法来让浏览器下载特定的字体,这就免去了使用图片的麻烦。
2. 注重细节
好的设计和伟大设计之间的距离在于是否做好细节。
优秀设计细节的例子

Metalab(http://metalabdesign.com/)很好的混合了着色(Shading)、渐变和阴影,为网页增加了额外的细节。

We Follow(http://wefollow.com/)巧妙的使用了渐变和阴影,为其用户界面添加了很好的细节。
3. 善于使用留白
世界上最痛苦的事情莫过于当你想阅读一些东西却发现页面上各种元素的旁边充满了文字,页面设计者这么做的目的仅仅是想要在页面狭小的控件里放下更多的信息,但这只能给别人带来一种痛苦的体验。合理的使用留白可以给页面中的元素以呼吸的空间,减少阅读者眼镜的压力,从而让用户有一种愉快的浏览体验。
合理使用留白的例子

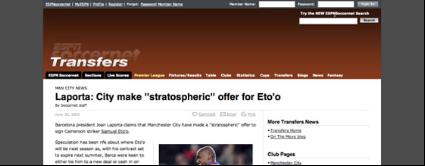
Soccernet(http://soccernet.espn.go.com/news/story?id=657760sec=transferscc=5739)在他们的文章页面中很好的使用了留白,你可以看出文字都离其它元素有一定的距离,从而提高了可读性。

Usability Post(http://www.usabilitypost.com/)使用留白的方法和Soccernet差不多。 4. 图片很重要
如果你有一个天才的设计,但却没有高质量的图片,那将是非常悲哀的。图片应当辅助你的设计来推销产品或传达一定的信息,或者仅仅来吸引眼球。
精彩图片的例子

Palm(http://www.palm.com/us/products/phones/pre/)在其Palm Pre产品页面上使用了一幅精美的图片来作为抬头。通过一种清新而动人的方式展示了其产品。

Tom Pojeta(http://www.pojeta.cz/)在其页面上使用了绘画图片,为其站点带来了生气。
5. 充分发挥色彩的威力
色彩在网页设计中的重要性经常被忽视。在网页设计中应当对色彩的使用给予更多的注意,因为它可以按照你的意愿来对用户进行一定的引导。例如,页面中的链接应当与页面正文文字的颜色有所区别,以便用户能够认出它们是链接。如果链接的颜色和正文的颜色差不多,那么用户如何能注意到它们并点击它们呢?
充分发挥色彩威力的例子

Sam Brown(http://sam.brown.tc/)在暗色背景上使用了许多种的颜色,当鼠标移动到链接上时其背景会变成彩色,以便链接能清晰的显示。

MIX Online(http://visitmix.com/)采用了彩色的导航条,当点击一个彩色导航条以后,页面的背景色便会变成相应的颜色。
6. 不要忘了页脚
页脚设计经常被忽视,因为设计人员没有认识到它们的重要性。它们有时比你想象的要有用的多,因为它们可以包含页面任何地方都无法承载的额外信息。它们也可以作为引导用户到站点其它部分的向导。
页脚设计的例子
http://m.hzclsc.cn/ruanjianzixun/38282.html
推荐访问:网页设计软件 网页设计工资一般多少
