操作步骤: 1. 打开Fireworks MX,按下Ctrl+N,新建一个文档,保持默认的宽度,高度,分辨率不变。 2. 在工具栏中选择圆形工具
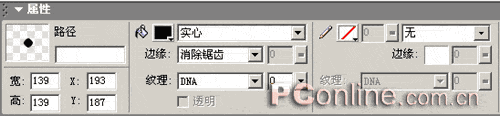
操作步骤: 1. 打开Fireworks MX,按下Ctrl+N,新建一个文档,保持默认的宽度,高度,分辨率不变。 2. 在工具栏中选择圆形工具 ,按住shift键,在场景中央绘制一个直径为139的圆,将边缘屏蔽掉如下图所示。
,按住shift键,在场景中央绘制一个直径为139的圆,将边缘屏蔽掉如下图所示。  it55.com 3. 利用圆形工具,在场景中绘制一个宽为99,高为72的椭圆,将填充色属性改为线形,渐变属性如下图所示。
it55.com 3. 利用圆形工具,在场景中绘制一个宽为99,高为72的椭圆,将填充色属性改为线形,渐变属性如下图所示。  利用选择工具
利用选择工具 ,选择椭圆,改变填充方向,最终如图所示,改变不透明度为70,混合模式为屏幕。
,选择椭圆,改变填充方向,最终如图所示,改变不透明度为70,混合模式为屏幕。 
 4. 再次利用圆形工具,在场景中绘制一个宽为107,高为71的椭圆,填充色渐变属性和方向如下图所示,不透明度为100,混合模式为屏幕。 IT资讯之家 www.it55.com
4. 再次利用圆形工具,在场景中绘制一个宽为107,高为71的椭圆,填充色渐变属性和方向如下图所示,不透明度为100,混合模式为屏幕。 IT资讯之家 www.it55.com 
 5. 绘制一个宽为79,高为54的椭圆,填充属性为实心,颜色为黑色。 6. 绘制一个直径为52,填充属性为实心,颜色为黑色的正圆。 7. 绘制一个宽为43,高为67的椭圆,颜色为黄色#FFFF00 8. 绘制一个直径为42,颜色为黄色#FFFF00的正圆。 9. 绘制一个宽为20,高为36,颜色为黑色的椭圆。 10. 绘制一个宽为12,高为24,颜色为黑色的椭圆。 11. 绘制一个直径为12的正圆,颜色为白色。 注意在绘制这些图形的时候最好不要把顺序颠倒,以免带来一些不必要的麻烦。 12. 将第5,6步绘制的两个黑色圆圈拼接在一起,并调整在场景中的位置如图示 。 IT资讯之家 www.it55.com
5. 绘制一个宽为79,高为54的椭圆,填充属性为实心,颜色为黑色。 6. 绘制一个直径为52,填充属性为实心,颜色为黑色的正圆。 7. 绘制一个宽为43,高为67的椭圆,颜色为黄色#FFFF00 8. 绘制一个直径为42,颜色为黄色#FFFF00的正圆。 9. 绘制一个宽为20,高为36,颜色为黑色的椭圆。 10. 绘制一个宽为12,高为24,颜色为黑色的椭圆。 11. 绘制一个直径为12的正圆,颜色为白色。 注意在绘制这些图形的时候最好不要把顺序颠倒,以免带来一些不必要的麻烦。 12. 将第5,6步绘制的两个黑色圆圈拼接在一起,并调整在场景中的位置如图示 。 IT资讯之家 www.it55.com  13. 调整第7,8,9,10,11步所绘制图形间的相对位置,并调整其在场景中的位置,最终如图示 。
13. 调整第7,8,9,10,11步所绘制图形间的相对位置,并调整其在场景中的位置,最终如图示 。  14. 在工具栏中选择圆角矩形工具
14. 在工具栏中选择圆角矩形工具 ,在场景中绘制一个宽为32,高为40 的圆角矩形,将矩形圆度调整为50
,在场景中绘制一个宽为32,高为40 的圆角矩形,将矩形圆度调整为50 ,将填充属性改为线形,将渐变色调整如图示
,将填充属性改为线形,将渐变色调整如图示  sflj www.it55.com kg^&fgd 其中第三个颜色为#CCCCCC,其它三个均为黑色,最终得到的图形如图示
sflj www.it55.com kg^&fgd 其中第三个颜色为#CCCCCC,其它三个均为黑色,最终得到的图形如图示 。 15. 利用圆形工具在场景中绘制一个宽为32,高为14的椭圆,填充色为#CCCCCC,边缘填充为黑色。 16. 利用工具栏中的直线工具绘制一条高为35的直线,为填充色改为#999933,粗细大小为8
。 15. 利用圆形工具在场景中绘制一个宽为32,高为14的椭圆,填充色为#CCCCCC,边缘填充为黑色。 16. 利用工具栏中的直线工具绘制一条高为35的直线,为填充色改为#999933,粗细大小为8  17. 利用工具栏中的自由变形工具选择刚才绘制的直线,将其变形成如图示的形状
17. 利用工具栏中的自由变形工具选择刚才绘制的直线,将其变形成如图示的形状 。 vd;k;l www.it55.com rdfg 18. 选择前面三步绘制的图形拼接在一起,旋转大概45度左右,最终如图示
。 vd;k;l www.it55.com rdfg 18. 选择前面三步绘制的图形拼接在一起,旋转大概45度左右,最终如图示  19. 绘制一个宽为84,高为32的椭圆,将颜色改为#666666,不透明值为80,将其拖至最后一层
19. 绘制一个宽为84,高为32的椭圆,将颜色改为#666666,不透明值为80,将其拖至最后一层  20. 绘制一个宽为156,高为36,颜色为#CCCCCC的椭圆,将其拖至最后一层。 21. 选择第18步的三个图形复制一次,并将其填充颜色全部改为#CCCCCC,经过变形操作以后得到引线和导管的影子,将其也拖到最后一层。 22. 调整好前面三步得到的图形的位置,按下Ctrl+Shift+X,弹出预览对话框,将其格式改为JPEG,品质为100,然后导出,最终得到这样一个可爱的炸弹图标
20. 绘制一个宽为156,高为36,颜色为#CCCCCC的椭圆,将其拖至最后一层。 21. 选择第18步的三个图形复制一次,并将其填充颜色全部改为#CCCCCC,经过变形操作以后得到引线和导管的影子,将其也拖到最后一层。 22. 调整好前面三步得到的图形的位置,按下Ctrl+Shift+X,弹出预览对话框,将其格式改为JPEG,品质为100,然后导出,最终得到这样一个可爱的炸弹图标 
http://m.hzclsc.cn/ruanjianzixun/4.html
推荐访问:教你坑死主角 教你种植一个对象
![[如何用数码管显示]如何用《数码故事2004》制作个性化PTV?](http://hard.onlinedown.net/images/ys/20040420y1.jpg)